Now In Simple Steps.
Go To Design And Click Edit On Favicon Icon Gadget Then Upload Your Image That's Done...
But For HTML XML Learner
Adding a favicon in blogger is very easy, as easy as 1-2-3. You just to need the basic knowledge of changing your blogger template. All you need to do is to insert the following link code below in your template, between the header tag. I recommend you add it above the </header> tag.
The Link Code
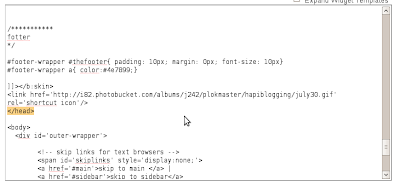
<link href='{image url}' rel='shortcut icon'/>
<link href='{image url}' rel='shortcut icon' type='image/vnd.microsoft.icon'/>
<link href='{image url}' rel='icon'/>
<link href='{image url}' rel='icon' type='image/vnd.microsoft.icon'/>
The Image URL
The image url is the web address of the image you are going to use as your favicon. It may either be in the following format: jpg, gif, or png. Since it is a web address, you need to upload it on a photo hosting site, Photobucket. Replace the {image url} with your exact image url. Like http://alfazalengineering.com/images/download%20icon.jpg
The Head Tag
The head tag begins with this tag: <head> and ends with this tag: </head>. Go to Layout->Edit HTML.

Locate for end head tag (</head>) and paste your link code above it, then save it.
By Clicking (Ctrl+F) In Chrome For Search Option

The result may take some time because of some delays brought by the browser you are using. I have tried once using firefox and it didn't changed the favicon immediately. But this will surely work perfectly.


 Blog
Blog CSS
CSS HTML
HTML JQuery
JQuery JScript
JScript Website
Website









No comments:
Post a Comment