Animated Fancy Navigation Menu with Jquery for Blogger. Every One has trying to add a beautiful menu with animation effect by jquery to their Blogger Blogs. But it has very difficult to add a menu to blogger blogs. here is Way2Blogging has make it as simple and is like 1, 2, 3...
This menu is designed by Sohtanaka
Features:-
1. Simple and Easy to Installation
2. Nice Animation Effect and awesome look
3. Easy to add Links and use.
Watch Live Demo On This Blog
How to Install?
1. Go to Blogger Dashboard > Design tab.
2. Click on Add a Gadget any where in your Layout.
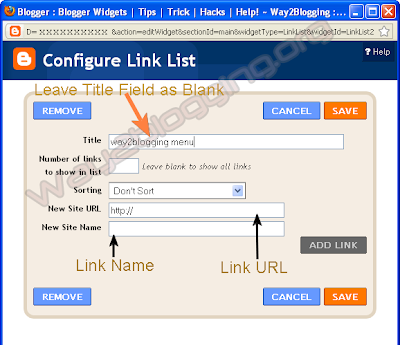
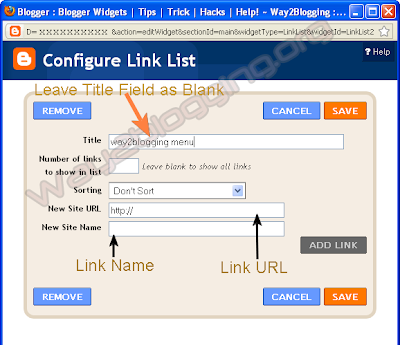
3. Choose LinkList Gadget and Leave Title Field as Blank
4. Try to Add Some Links and Save Gadget
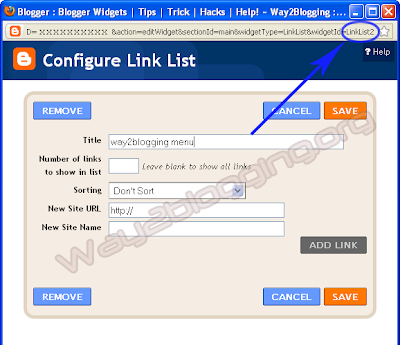
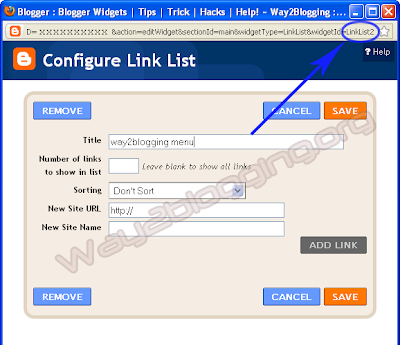
 5. Edit LinkList Widget Once again, And Copy Widget ID From URL like in Image
5. Edit LinkList Widget Once again, And Copy Widget ID From URL like in Image
Make Sure the ID may Exact to match in the URL even a Block Letters(Capital Letters) Also for Perfect Working of This Widget!

6. Use the below Form and Generate your Widget Code then Paste it before </head> tag in your template.
2. Click on Add a Gadget any where in your Layout.
3. Choose LinkList Gadget and Leave Title Field as Blank
4. Try to Add Some Links and Save Gadget

Make Sure the ID may Exact to match in the URL even a Block Letters(Capital Letters) Also for Perfect Working of This Widget!

http://www.blogger.com/rearrange?blogID=xxxxxx&action=editWidget&
sectionId=xxxx&widgetType=LinkList&widgetId=LinkList2
Here is LinkList2 is the widget ID in this URL
6. Use the below Form and Generate your Widget Code then Paste it before </head> tag in your template.


 Blog
Blog CSS
CSS HTML
HTML JQuery
JQuery JScript
JScript Website
Website









No comments:
Post a Comment